JQuery Mobile Example
Contents
Introduction
On this page you will 3 simple HTML pages that demonstrate how to use JQuery Mobile. The pages use JQuery Mobile version 1.4.2.
To begin, navigate to jquery-index.html and use your browser's View Source function to study the source code.
You can also download the demo sample as a single ZIP file here.
Some Notes on JQuery Mobile
1) By default AJAX is used to load pages. This can cause problems if you are
testing the files locally by opening the html files in your web browser. To
fix this, you will need to use rel="external" in your hyperlinks so
that AJAX will not be used to load the links.
<li><a rel="external" href="./jquery-tables.html">Table Example</a></li>
2) If you are using AJAX, you can add a data-add-back-btn="true" attribute to automatically add
Back buttons in the header.
<!-- Header -->
<div data-role="header" data-theme="a" data-add-back-btn="true">
<h2 style="white-space: normal">JQuery Table</h2>
</div>
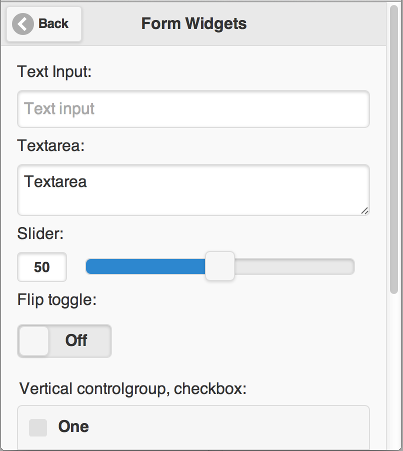
The following image shows the a Back button beside the Form Widgets header text. The Back button will only be automatically added by JQuery Mobile if the page was loaded with the default AJAX behaviour. However if you access it directly, it will not show the back button.